Projects
I'm an active side hustler since 2019, mostly around JavaScript, React, Web development, Jamstack, and Serverless apps.
exploreAll Projects
Here are my 32 side projects so far. All are opensourced and ready to fork/use/contribute.
Markdown Cheat Sheet
markdown-cheatsheet is a single place for all the markdown syntaxes I have learned so far. Sharing publicly so that you also know about them and use.
ReactPlay
ReactPlay is an opensource platform that helps you learn ReactJS faster with hands-on practice model. It is a collection of projects that you can use to learn ReactJS.
Retell
Retell is an app to get you famous quotes from famous people.
nodeX
nodeX is an opensource project to capture working code examples for various Node.js modules.
Fork Me
This Repository is created just for the learning purpose and help opensource enthusiast to try out forking. Btw, once I approve your Pull Request and Merge, I shall add you as a contributor to this project.
Anchors
Anchors is a demo application that shows how to use anchors. It provides a simple interface to try out different anchor attributes. The extensive documentation for anchors can be found from the demo application.
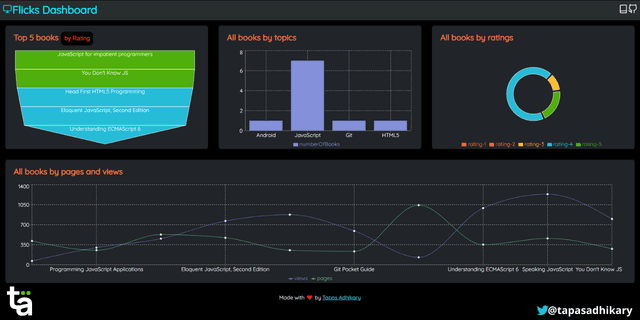
Flicks Admin Dashboard
A project to showcase HarperDB Custom function with Recharts to create a simple dashboard.
Model Repository
A public repository contains the best practices about creating and maintaining repositories.
Serverless Newsletter
Create Newsletter using Next.js, Twitter Revue, and Tailwindcss
Web API Playground
The Web APIs Playground is a project to showcase the JavaScript Web APIs with examples and demonstrations. Client-side JavaScript APIs provides wrapper functions for many low-level tasks.
YouTube
You can find all source code mentioned in my YouTube videos right here. Not only that, you can even request a New Video from here. Just Give it a Try.
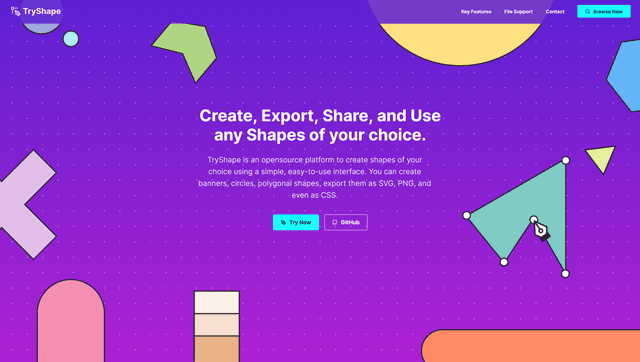
TryShape
TryShape is an open-source platform to create shapes of your choice using a simple, easy-to-use interface.
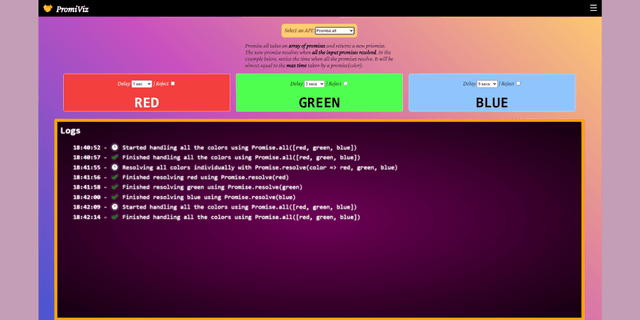
PromiViz
Visualize JavaScript Promises on the browser.
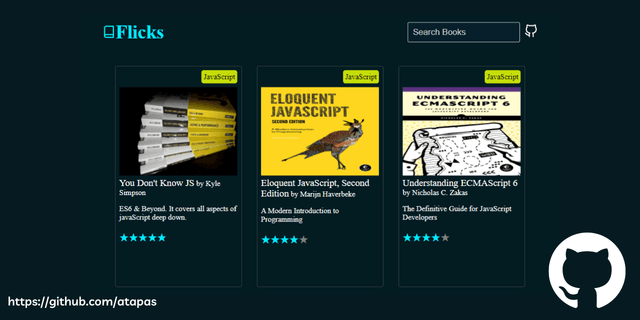
Flicks
Flicks is a project to showcase the integration between Gatsbyjs and HarperDB.
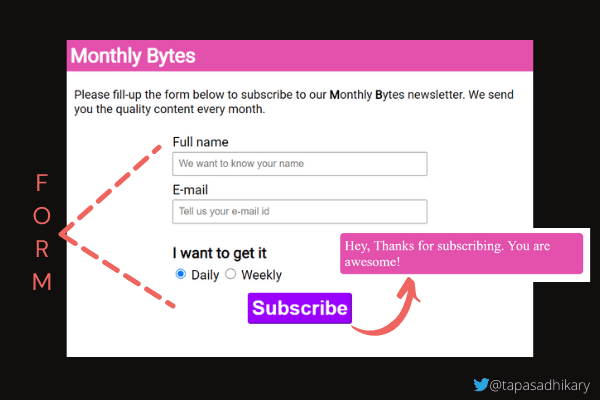
Jamstack Forms
Let us build a subscription form with the Jamstack concept using Netlify Forms, Functions, and Fauna data-store.
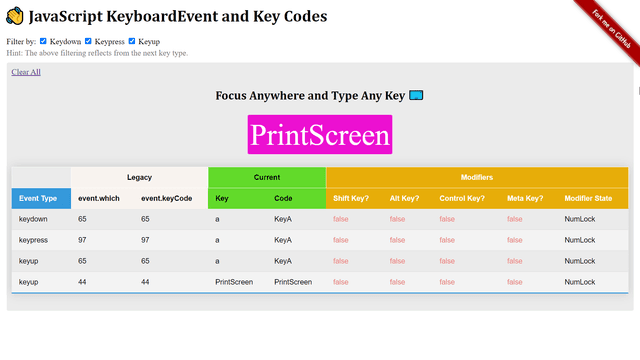
Keyboard Events Playground
Get to know all about the key events just with a key stroke. Give it a try.
Princess Finder using ML
The princess-finder is a fun app to use a bit of machine learning in the browser. This app was built as part of the Hashnode christmashackathon.
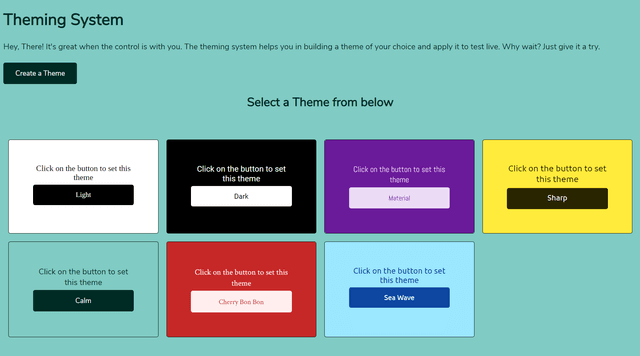
The Theming System & Theme Builder
The theming system helps you in building a theme of your choice and apply it to test it live. Why wait? Just give it a try.
Shop Note
shopnote is a JAMstack application that helps in creating notes for shopping items.
HTML File Upload Tips
Useful HTML File Upload Tips for Web Developers.
Imaginary
Imaginary is an image gallery built using Gatsbyjs and Cloudinary.
CSS Animations Unboxed
Learn CSS animation with fun. It is simple, easy to use, and fun to learn.
HTML5 Tips & Tricks
My Favorite HTML5 Tips and Tricks
DemoLab
Demolab is created using JAMstack with JavaScript(Reactjs), API(Netlify and Aws) and pre-built Markup(Gatsbyjs).
JavaScript Tips & Tricks
List of JavaScript tips and tricks I am learning everyday!
The Purple Blog
This project was created to demonstrate Gatsbyjs and Bugfender together.
i18n-web
i18n-web is a simple tool helps in externalizing the strings in a JavaScript based Application.
Add Copyright
A shell script to Automate adding the Copyright text to one or more source files Recursively.
World AQI Index
Know the Air Quality Index of various parts of the world.
Notify Me
It is a react based component helps in managing the notification in time-based manner.
Nanny Plum
A Fun Project to Call Google Cloud API(Text to Speech) from Flutter.
Thought Horoscope
This is a Horoscope Telling Tool Developed using NodeJS CLI(Command Line Interface) technologies.